テンプレートを使ったWebサイト制作は、誰でも簡単に始められて、とても便利です。特に、スタートアップや個人事業をしている方は、まずはコストを抑えてサイトを作りたいという理由から、よく活用されています。
ただ、よくあるのが、
この記事では、Webサイトの印象を劇的に変える
余白でサイトをスッキリ見せる

余白の効果とは
余白をしっかり取ることで、
実践例:余白を使った改善方法
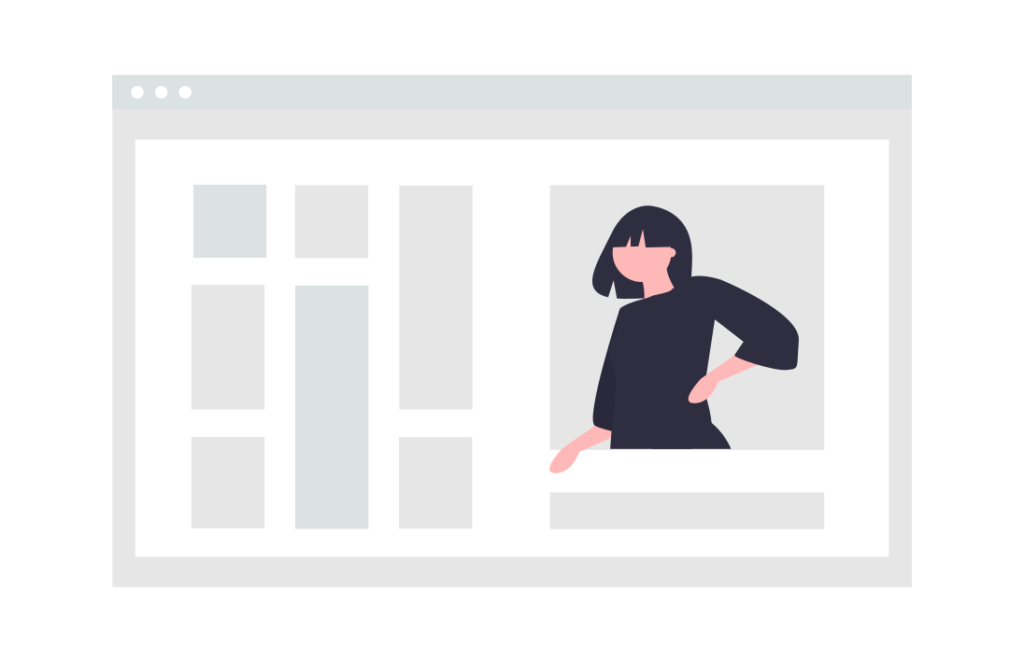
こちらの2つの画面を見比べてください。

左側は、要素同士の間に余白が少ないため、情報が詰まって見えて、ユーザーに少し圧迫感を与えてしまいます。
一方、
余白をうまく活用することで、ページが整理され、ユーザーは自然と情報を追いやすくなります。テンプレートをそのまま使うのではなく、余白を上手に使って、視覚的にも心地よいデザインを目指してみてください!
どこに余白を取り入れるべきか?
- ・見出しと本文の間
- ・セクションごとの区切り
- ・テキストと画像の周り
強弱(コントラスト)を使って重要な情報を目立たせる

強弱の役割
デザインに強弱をつけることで、
強弱の使い方

見出しを大きく太くして、目立たせます。
強弱の使い方のポイント
重要な部分を強調しすぎると、全体がごちゃごちゃしてしまうので、バランスを取ることが大切です。強弱をうまく使うことで、ユーザーにどこを注目してほしいかを自然に伝えることができます。
余白と強弱のバランスが大切
見出しや強調したい部分だけを大きくして、本文は控えめにすることで、視覚的にメリハリをつけることができます。全部を強調してしまうと、かえって読みにくくなるので、強弱をつける場所をうまく選ぶことが大切です。
余白で要素を整理して、強弱で情報にメリハリをつける。これだけで、あなたのサイトのデザインがぐっと引き立ちますよ!
もし、「自分では難しい」「もっと効果的に見せたい」と感じた方は、ぜひ弊社にご相談ください。私たちは、あなたのビジネスに合わせた最適なWebデザインを提供し、サイトの魅力を最大限に引き出すお手伝いをいたします。
・当社ウェブサイトからメッセージを送信
・info@snow-spark.comまでメールでお問い合わせください。
